Design forms are essential in creating user-friendly experiences on websites and apps.
The basic design forms include text fields, checkboxes, radio buttons, and dropdown menus. Each type has its unique purpose and contributes to how users interact with content online.
Understanding these forms can help improve usability and enhance user experience.
When forms are designed effectively, they can lead to higher conversion rates. This means that more visitors complete actions, such as signing up for a newsletter or making a purchase.
Effective forms build trust with users by making the process smooth and straightforward. Design elements like clear labels and intuitive layouts are vital in achieving this goal.
By mastering the basic design forms, creators can streamline user interactions and create an enjoyable interface. This not only helps in retaining users but also boosts satisfaction, encouraging them to return.
The right design choices make all the difference in turning casual visitors into loyal customers.
Understanding Form Design

Form design is essential for creating user-friendly web forms that encourage completion. Key principles include usability, structure, and clarity, ensuring that users can easily navigate and submit forms.
Elements of Form Design
When designing web forms, there are crucial elements that must be included.
Book Your Dream Vacation Today
Flights | Hotels | Vacation Rentals | Rental Cars | Experiences
Form fields are the spaces where users input information. These can include text input, radio buttons, checkboxes, and dropdowns. Each type of field serves a specific purpose. For example, radio buttons allow a single choice, while checkboxes can enable multiple selections.
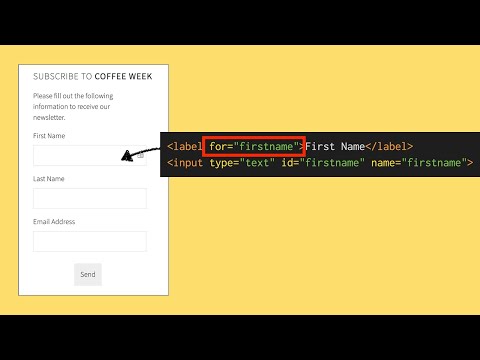
Labels are another important element. Properly labeled fields help users understand what information is required. Form designers should ensure that each label is clear and positioned appropriately. It is common practice to place labels above the respective fields for better visibility.
Additionally, required fields must be clearly indicated to avoid confusion during form completion. Using a one-column layout can further simplify the user experience by guiding the user along a single path to completion.
Structuring Forms for Usability
Effective structure is key to usability in form design. Users should find it easy to interact with forms.
A single-column layout helps streamline the process, making it simpler for users to focus on one field at a time.
Usability testing is vital in this phase. Designers should conduct user testing to observe how real users interact with forms. This feedback helps identify any pain points that need addressing.
Form validation also plays a significant role in enhancing usability. Validating user input in real-time can prevent mistakes and ensure correct data entry.
After completing a form, providing clear feedback reinforces user confidence in the process.
Well-structured forms improve user interaction and minimize abandonment rates, leading to better outcomes. For ideas on how home design principles can relate to user experience in forms, check out home design.
Accessibility and Interaction

Creating accessible forms is essential for ensuring all users can interact effectively, regardless of their abilities. This involves thoughtful design choices that enhance user engagement and meet various needs.
Accessible Form Design
Accessible form design focuses on making forms usable for everyone, including those with disabilities. Key elements include clear labels that indicate what information is required, ensuring compatibility with screen readers. Labels should be placed close to the related input fields for easy identification.
Using autocomplete features helps users fill out forms quicker. It’s also essential to provide error messages that are descriptive and offer guidance on how to fix issues. For instance, if a user misses a required field, they should receive a clear notification that explains which field was missed.
Forms should avoid excessive use of placeholder text as the only means to convey requirements. This is because users may find it hard to see placeholder text once they start typing. A good design also maintains a logical flow, especially in registration and checkout forms, guiding users step by step.
Enhancing User Engagement
To enhance user engagement, forms need to be intuitive and inviting.
Effective UX design plays a crucial role in creating a positive experience. This includes using a clean layout that minimizes distractions and allows users to focus on the information they need to provide.
Incorporating visual elements, like progress indicators, can motivate users during longer processes like signups or contact forms.
These indicators inform users about how many steps are left, helping them stay engaged.
Finally, integrating user needs into form design can significantly improve interaction.
Conducting usability tests can reveal areas of confusion or challenges that users face.
Adapting forms based on user feedback can create a more satisfying interaction, leading to higher completion rates for forms on landing pages and beyond.
Book Your Dream Vacation Today
Flights | Hotels | Vacation Rentals | Rental Cars | Experiences
